TS+Node.js调试
尽管 TypeScript 调试可能会面临一些麻烦,但使用合适的工具和技术,结合良好的调试实践,可以帮助你解决大部分调试问题。
有了上面Node.js调试的知识点,相信学习这节调试ts编写的node项目应该更容易。
JavaScript debug terminal
VSCode 中早已内置了相当无脑的 Debug 方式,就是 JavaScript Debug Terminal,利用它我们只需要负责打断点,别的什么 inspect、launch.json 都不需要关注,主打的就是一个无脑、简单。
在vscode的终端启动一个 JavaScript调试终端(JavaScript debug terminal),在该终端中启动的所有node进程会自动开启debug。这个比auto attach更有选择性一些,仅仅影响当前的终端,无脑开启,非常适合快速调试。在JavaScript调试终端里,可以无脑开启对js/ts脚本的调试,可以直接打断点,也可以使用debugger,无需配置 launch.json。
开启一个 JavaScript 调试终端,直接在终端运行任意 js程序,包括
- 单个js文件,使用 node test.js
- npm run script 命令,例如:npm run dev
- typescript文件,使用 npx tsx test.ts
- 其他,比如webpack文件、jest文件也支持
在package.json文件script命令上方出现的Debug按钮,和hover出现Debug Script按钮,均为开启 JavaScript 调试终端 进行调试

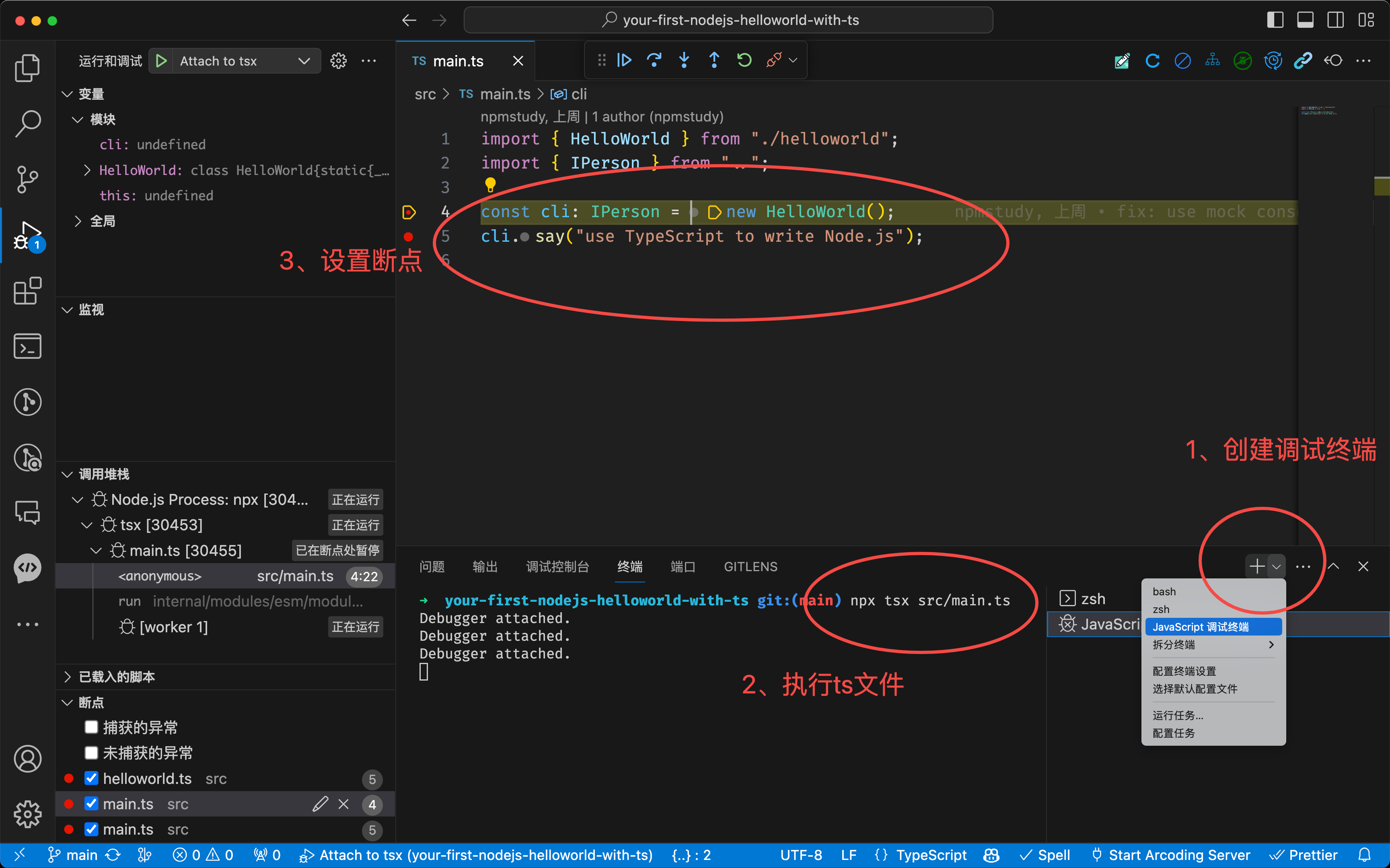
通过—inspect实现
通过先启动调试进程方式
$ npx tsx --inspect-brk src/main.ts
Debugger listening on ws://127.0.0.1:9229/fb1656c7-cf94-4337-9082-47acd5b53f69
For help, see: https://nodejs.org/en/docs/inspector
如下图。

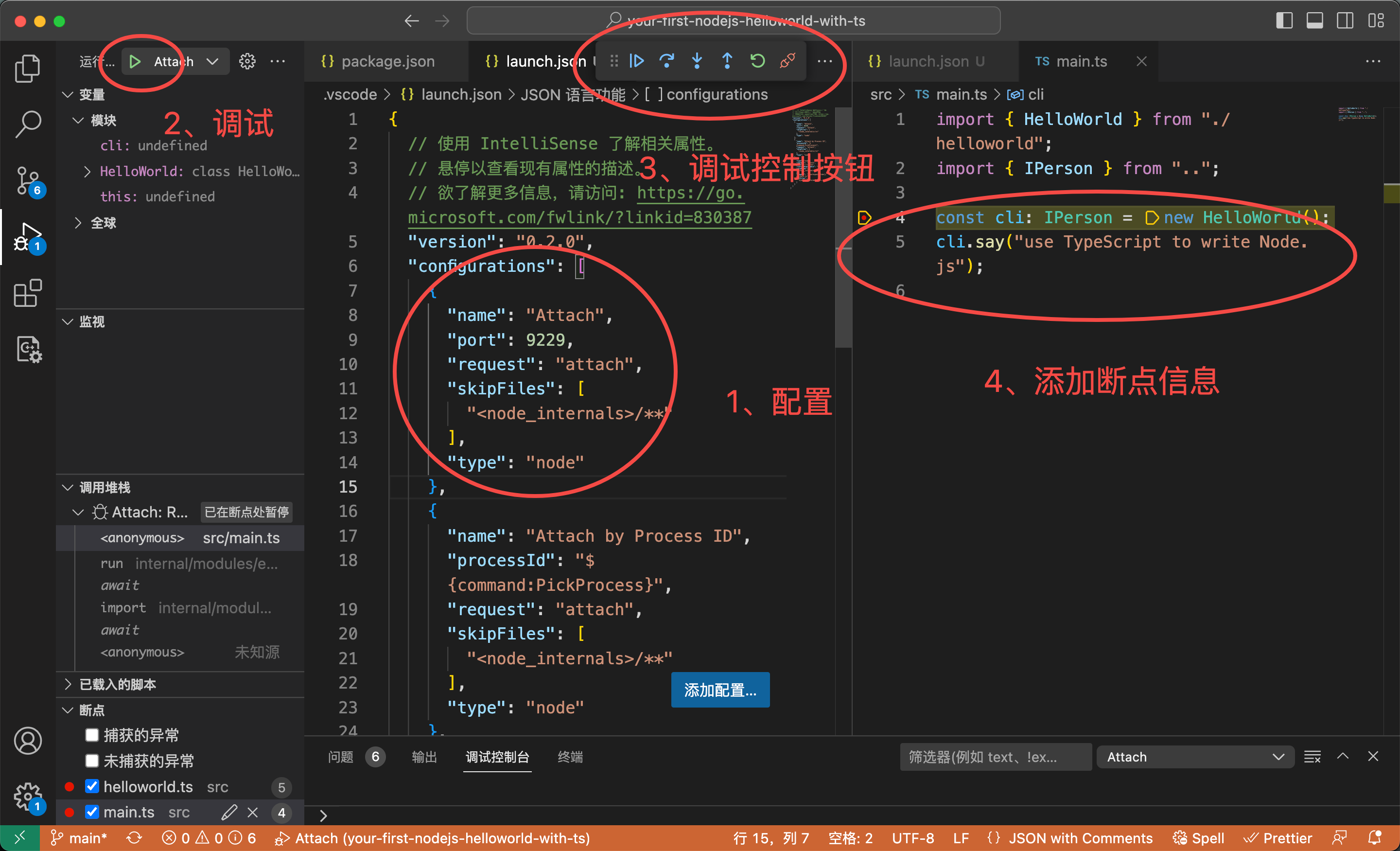
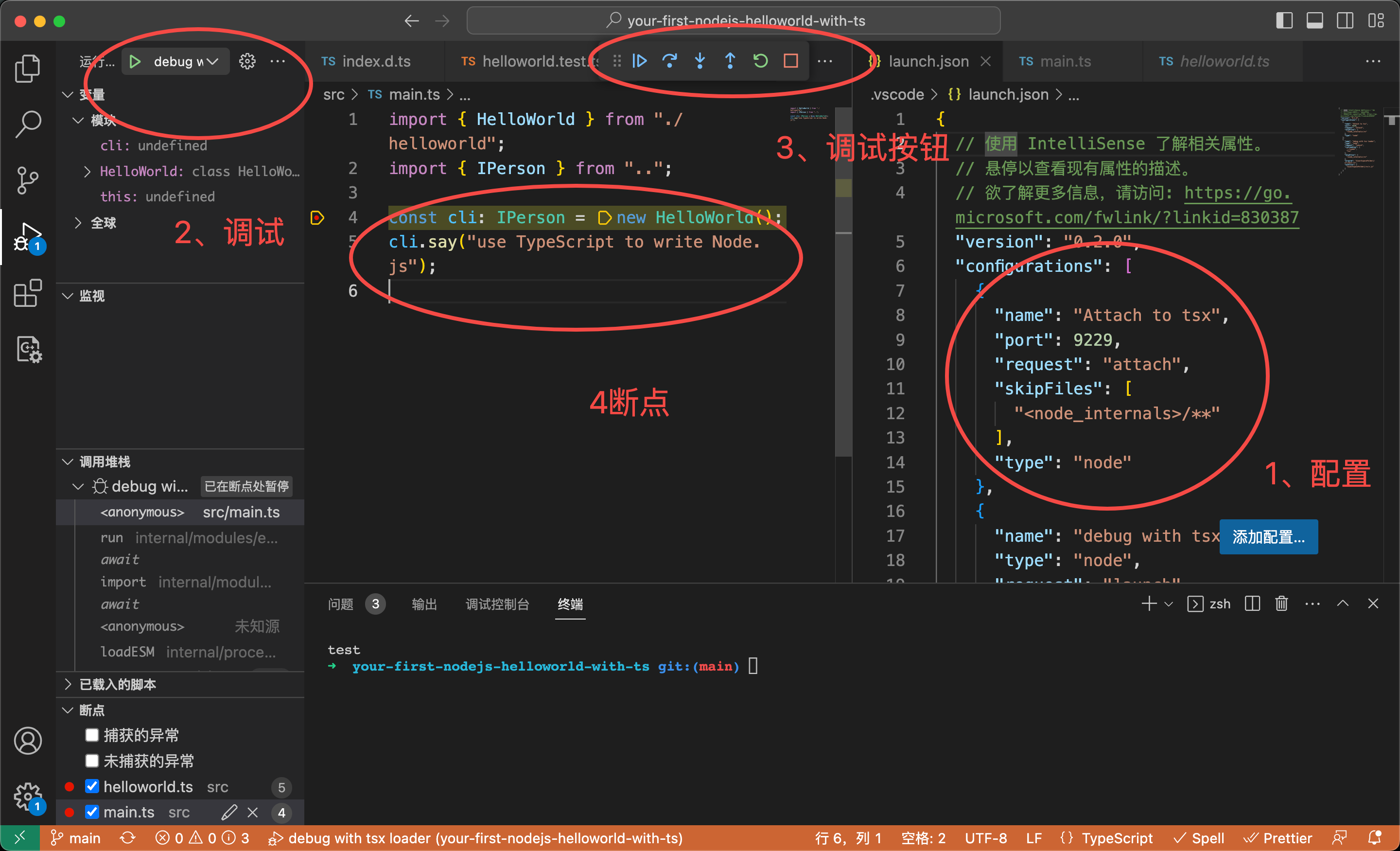
launch.json配置方式
对于复杂调试可进行自定义配置,vscode可在调试面板智能创建launch.json文件,并且可通过 添加配置按钮 自动添加一些默认配置。
修改launch.json文件内容如下。
{
"name": "debug with tsx loader",
"type": "node",
"request": "launch",
"runtimeArgs": [
"--loader",
"tsx"
],
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/src/main.ts",
"outFiles": [
"${workspaceFolder}/**/*.js"
]
}
点击运行右侧绿色按钮,就可以顺利进入调试界面了。

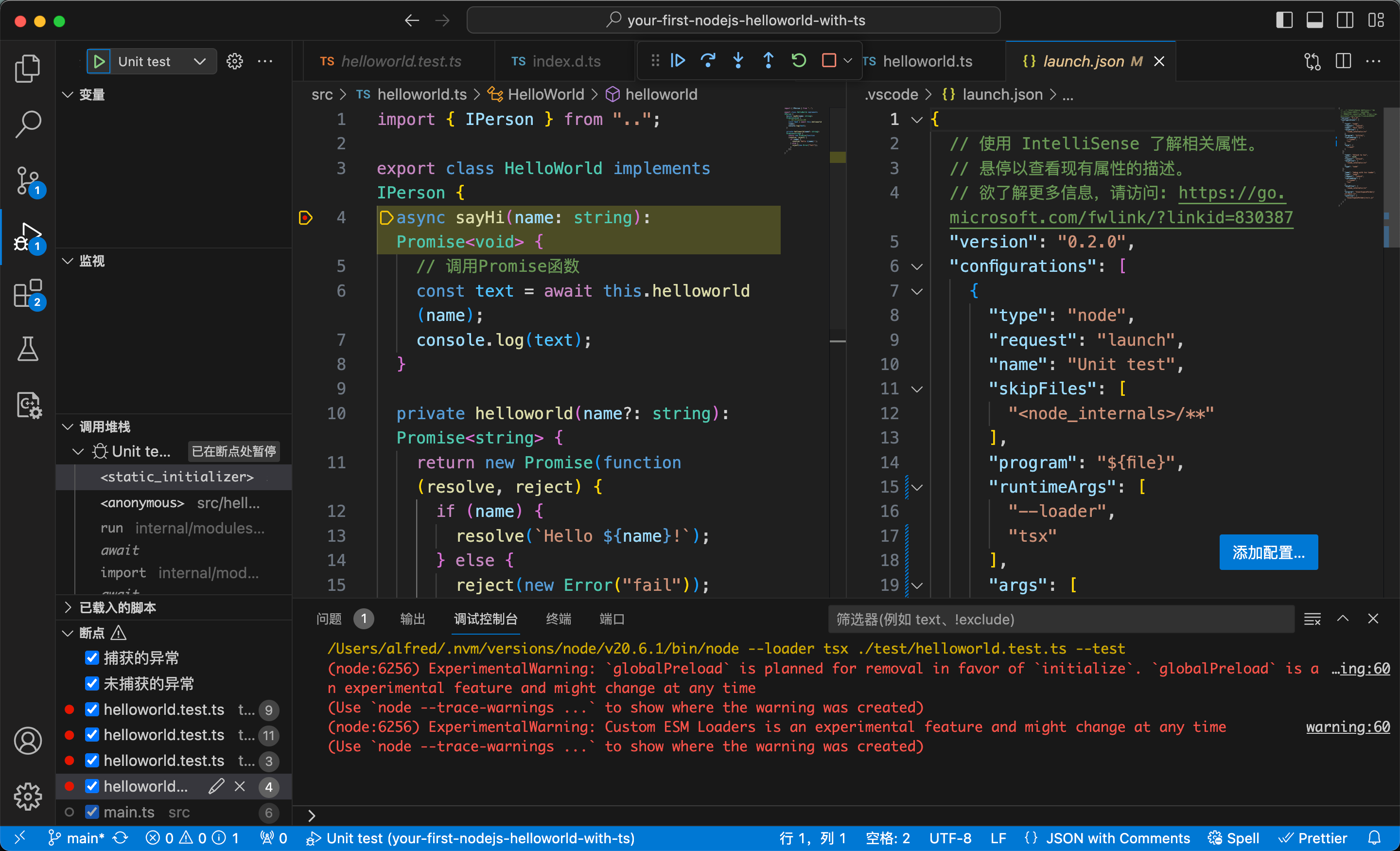
给测试文件增加断点
launch.json
{
"type": "node",
"request": "launch",
"name": "Unit test",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}",
"runtimeArgs": [
"--loader",
"tsx"
],
"args": [
"--test"
]
},
在test.ts文件中增加断点。cmd+4,执行Unit test,就会自动触发断点。