Node.js调试
Node.js的调试发展历史
在Node.js的调试发展历史中,调试协议也经历了一些变化。以下是一些主要的调试协议变化和相关工具的举例说明:
- 早期阶段(2009-2011年):
- 在Node.js刚刚发布的早期阶段,调试协议并不是很完善。开发者主要使用console.log()语句进行调试,没有专门的调试协议。
- Node.js内置调试器(2011年至今):
- 2011年,Node.js引入了内置的调试器模块,并定义了一种基于V8调试协议的调试协议。该调试协议允许开发者通过与Node.js应用程序进行通信,实现断点设置、单步执行、变量查看等调试功能。
- Node-inspector是一个基于该调试协议的第三方工具,它提供了一个图形化界面,可以在浏览器中进行调试。开发者可以通过在终端中运行
node-inspector命令启动Node-inspector,然后在浏览器中访问相应的URL来进行调试。
- Chrome开发者工具(2016年至今):
- 2016年,Node.js引入了与Chrome开发者工具集成的调试功能,这是一个重大的调试协议变化。Node.js开始使用Chrome开发者工具的调试协议(Chrome DevTools Protocol)来与Chrome浏览器进行通信,实现调试功能。
- 开发者可以通过在终端中使用
node --inspect命令启动Node.js应用程序,然后在Chrome浏览器中访问chrome://inspect页面来进行调试。在Chrome开发者工具中,可以设置断点、单步执行、查看变量等。
- 第三方调试工具(2011年至今):
- 除了Node-inspector和Chrome开发者工具,还有其他第三方调试工具可供选择。例如,VS Code的调试插件可以与Node.js应用程序进行集成,提供了强大的调试功能。WebStorm也是一个流行的Node.js开发工具,它内置了丰富的调试功能。
总结起来,Node.js的调试发展历史中,调试协议经历了从无到有、从V8调试协议到Chrome DevTools Protocol的变化。开发者可以根据自己的需求选择合适的调试工具,并使用相应的调试协议来实现断点设置、单步执行、变量查看等调试功能。
使用node --inspect命令调试
当你想要通过调试工具(如Chrome开发者工具)对Node.js应用程序进行调试时,可以使用--inspect或--inspect-brk命令行参数来启动Node.js。
-inspect:启动Node.js应用程序,并监听默认的调试端口(9229)。应用程序会在启动后立即执行,不会在第一个行为处停止。-inspect-brk:启动Node.js应用程序,并监听默认的调试端口(9229)。应用程序会在启动后立即停止在第一行,等待调试器连接。
以下是具体的用法和示例:
-
使用
-inspect参数启动Node.js应用程序:node --inspect index.js这将启动Node.js应用程序
index.js并监听默认的调试端口。然后,你可以在Chrome浏览器中打开chrome://inspect页面,点击"Open dedicated DevTools for Node"按钮,就可以使用Chrome开发者工具进行调试了。 -
使用
-inspect-brk参数启动Node.js应用程序:node --inspect-brk index.js这将启动Node.js应用程序
index.js并监听默认的调试端口。应用程序会在启动后立即停止在第一行,等待调试器连接。你可以在Chrome浏览器中打开chrome://inspect页面,点击"Open dedicated DevTools for Node"按钮,就可以使用Chrome开发者工具进行调试了。在调试器连接之前,应用程序会一直停在第一行。
这些命令行参数可以帮助你在调试过程中与Node.js应用程序建立连接,并使用调试工具对代码进行断点设置、单步执行、变量查看等调试操作。
使用vscode调试的3种方式
Visual Studio Code(VS Code)提供了三种常用的调试方式来调试Node.js应用程序。这些调试方式是:
- 启动配置调试(Launch Configuration Debugging):通过在VS Code中配置启动参数来启动和调试Node.js应用程序。你可以在
.vscode/launch.json文件中定义调试配置,包括调试器的类型、调试的目标文件、运行参数等。然后,你可以通过点击VS Code的调试按钮,选择相应的调试配置来启动并调试应用程序。 - 附加到进程调试(Attach to Process Debugging):通过将VS Code附加到已经运行的Node.js进程来进行调试。你可以在VS Code中创建一个附加配置,指定要附加的进程的端口号或进程ID。然后,你可以点击VS Code的调试按钮,选择相应的附加配置来连接到正在运行的Node.js进程并进行调试。
- 调试控制台调试(Debug Console Debugging):在VS Code的调试控制台中直接执行和调试Node.js代码。你可以在VS Code的调试视图中打开调试控制台,然后在控制台中输入和执行Node.js代码。你可以设置断点、单步执行、查看变量等来进行调试。
这些调试方式都提供了丰富的功能,可以帮助你在VS Code中方便地进行Node.js应用程序的调试。你可以根据自己的需求选择适合的调试方式来进行调试。
vscode有3种调试方式
-
auto attach 自动附加
-
JavaScript debug terminal
-
launch.json配置方式
自动附加
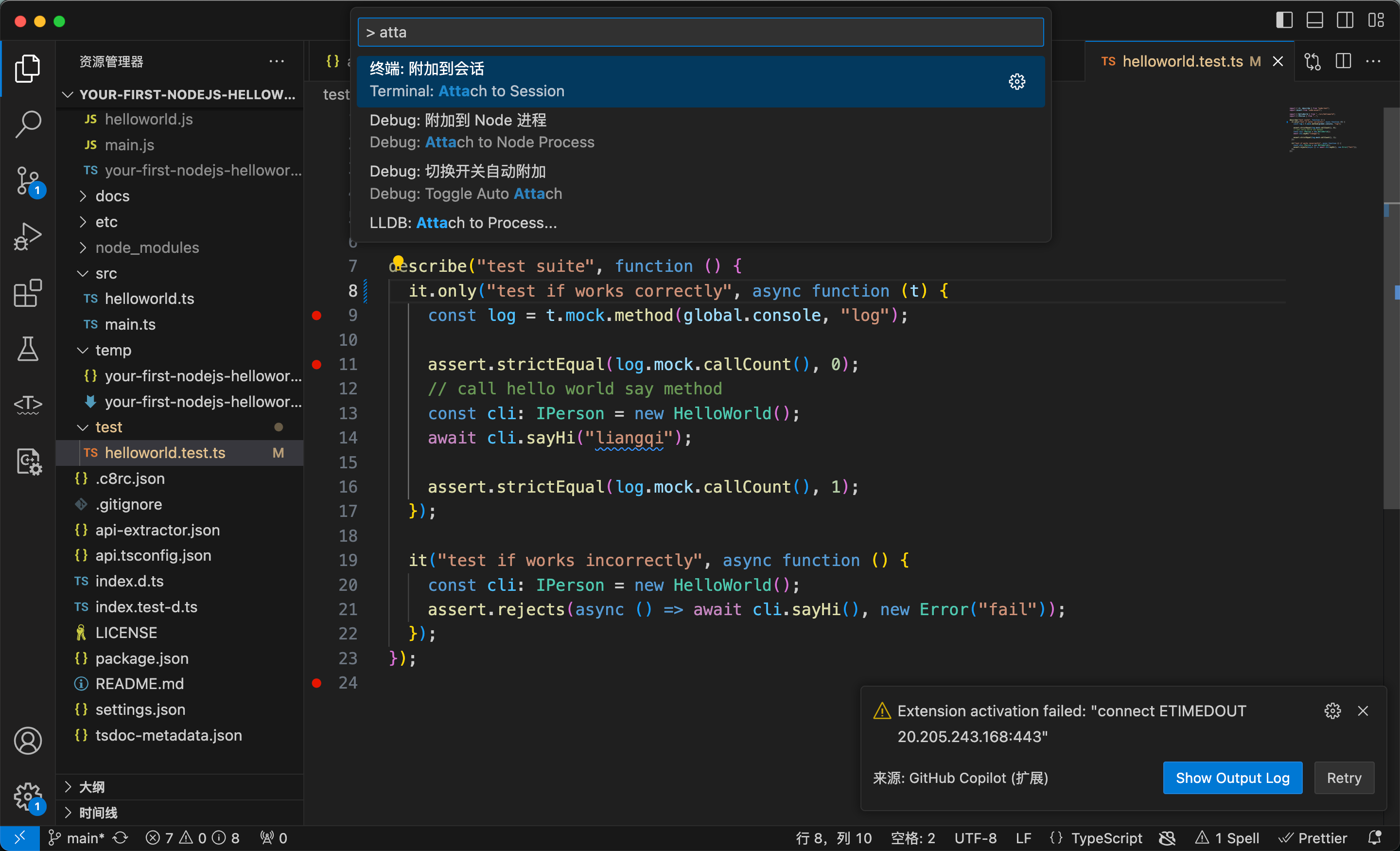
自动附加是默认关闭的,可以通过shift + cmd + p, 输入attach,选择 Debug: 切换开关自动附加 选项来开启。

有4种模式
- 始终(always): 在vscode终端启动的所有进程都会自动附加
- 智能(smart): 非node_modules目录下的脚本都会自动附加。排除范围可在 debug.javascript.autoAttachSmartPattern 指定
- 仅带标志(onlyWithFlag): 只会对带 --inspect 或 --inspect-brk 启动的进程进行自动附加
- 禁用(disabled): 关闭自动附加
auto attach对vscode启动的所有终端会自动开启调试,无需配置,十分方便。一般可以选择 智能 和 仅带标识 选项,始终选项 选择范围太大,对不想调试的终端也会有影响,损耗性能。
Smart模式
在VS Code中,"Auto Attach"是一种调试配置选项,用于自动附加到正在运行的Node.js进程进行调试。其中,"Smart"模式是一种自动附加的智能模式,它会根据当前工作目录和项目配置来确定是否自动附加到正在运行的Node.js进程。
在"Smart"模式下,VS Code会根据以下条件来确定是否自动附加到Node.js进程:
- 当前工作目录:VS Code会检查当前打开的文件所在的目录,如果该目录是一个Node.js项目的根目录(例如包含
package.json文件),则会自动附加到正在运行的Node.js进程。 - 项目配置:VS Code会检查当前打开的文件所在的目录,以及父级目录,是否包含
.vscode/launch.json文件。如果有,且该文件中包含了一个有效的"attach"配置,那么VS Code会自动附加到正在运行的Node.js进程。
如果以上条件都满足,VS Code会自动附加到正在运行的Node.js进程,并在调试视图中显示相关的调试信息。
"Smart"模式的好处是,它可以根据项目的上下文来确定是否自动附加到Node.js进程,而无需手动配置每个项目的调试选项。这样可以提高开发效率,并减少手动操作的繁琐性。
请注意,"Smart"模式只在调试视图中选择"Auto Attach"选项时才可用,并且需要安装并启用"Node.js Auto Attach"扩展。
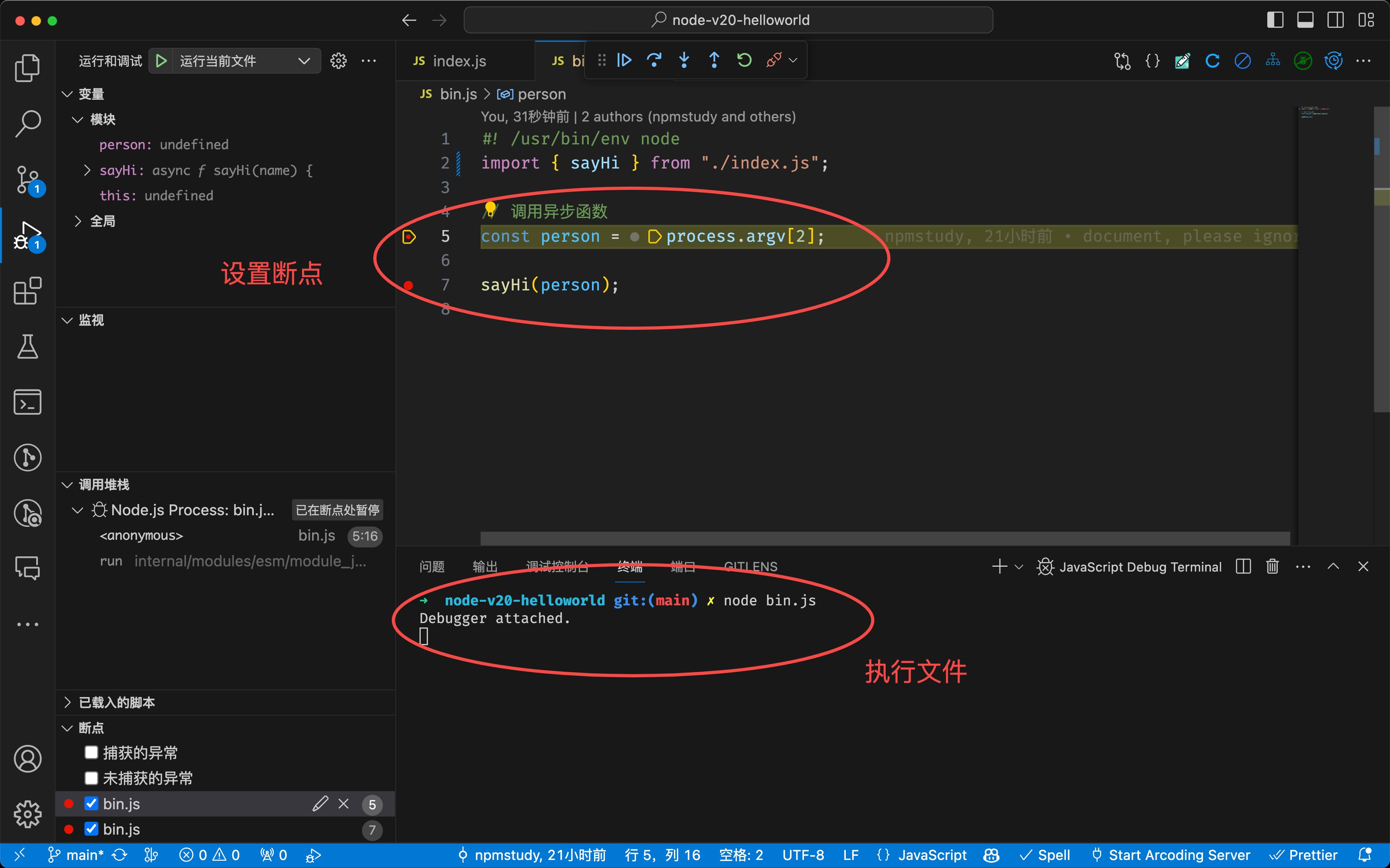
使用步骤。
1、在代码里加上断点
2、在终端里执行该文件
3、VSCode会自动帮你进入断点调试模式

这个smart模式真的是太方便了。smart模式不只是node可以执行调试,tsx也可以直接调试,是我目前唯一推荐的调试方式。下面我们看一下ts环境下的Node.js项目调试。