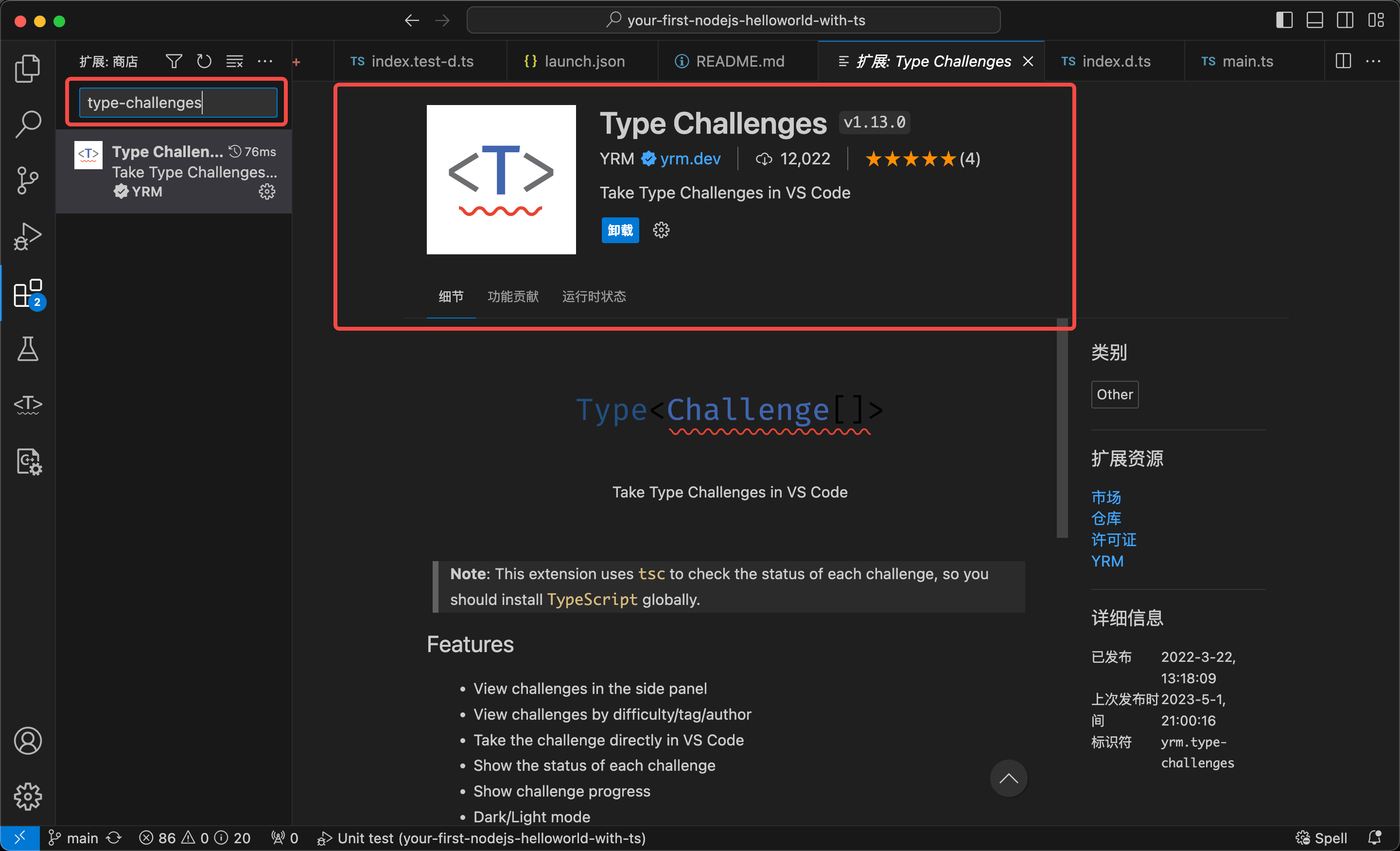
type-challenges
https://github.com/type-challenges/type-challenges
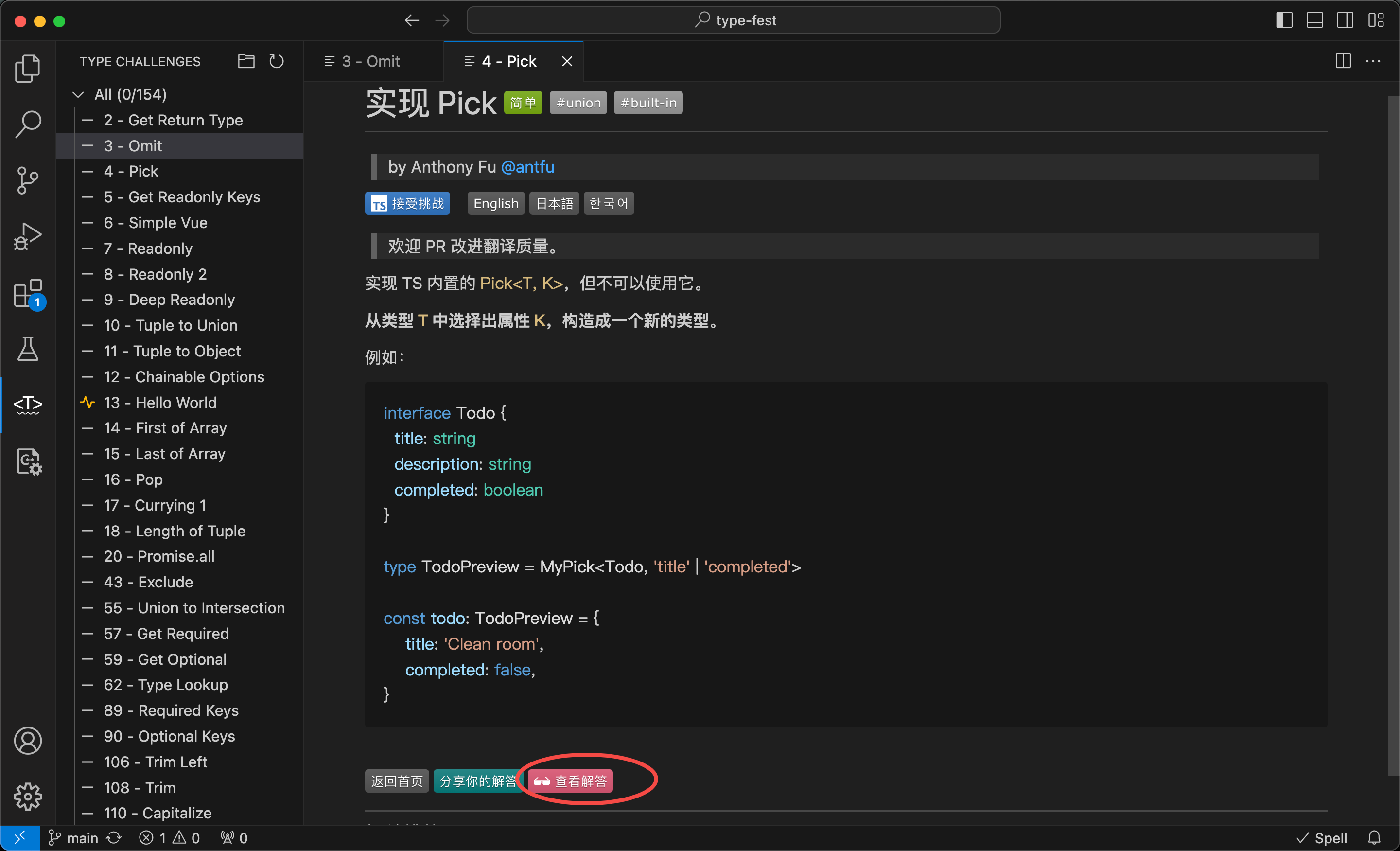
安装插件后,不用去 github 也可以直接刷题。接着点击下图中的 Take the Challenge,第一次,会要求你配置代码存放的路径,配置完成后会自动创建相应的文件,接着可开始刷题啦。如果不太会可以点击下图中的 Check out Solutions,会打开大家分享的相应题目的解答,可以参考参考。


答案
type MyPick<T, K extends keyof T> = {
[key in K]: T[key]
}
答案和大部分人都是相同的,只是在这里和说明一下keyof 及 in 的概念及用法,避免刚接触的小伙伴查找。
keyof: 取interface的键后保存为联合类型
interface userInfo {
name: string
age: number
}
type keyofValue = keyof userInfo
// keyofValue = "name" | "age"
in: 取联合类型的值,主要用于数组和对象的构建
切记不要用于interface, 否则会报错
type name = 'firstname' | 'lastname'
type TName = {
[key in name]: string
}
// TName = { firstname: string, lastname: string }
用于实际开发,举个例子:
function getValue(o:object, key: string){
return o[key]
}
const obj1 = { name: '张三', age: 18 }
const values = getValue(obj1, 'name')
这样写丧失了ts的优势:
- 无法确定返回值类型
- 无法对key进行约束
function getValue<T extends Object,K extends keyof T>(o: T,key: K): T[K] {
return o[key]
}
const obj1 = { name: '张三', age: 18}
const values = getValue(obj1, 'name')
// 如果第二个参数不是obj1中的参数就会报错
chatgpt
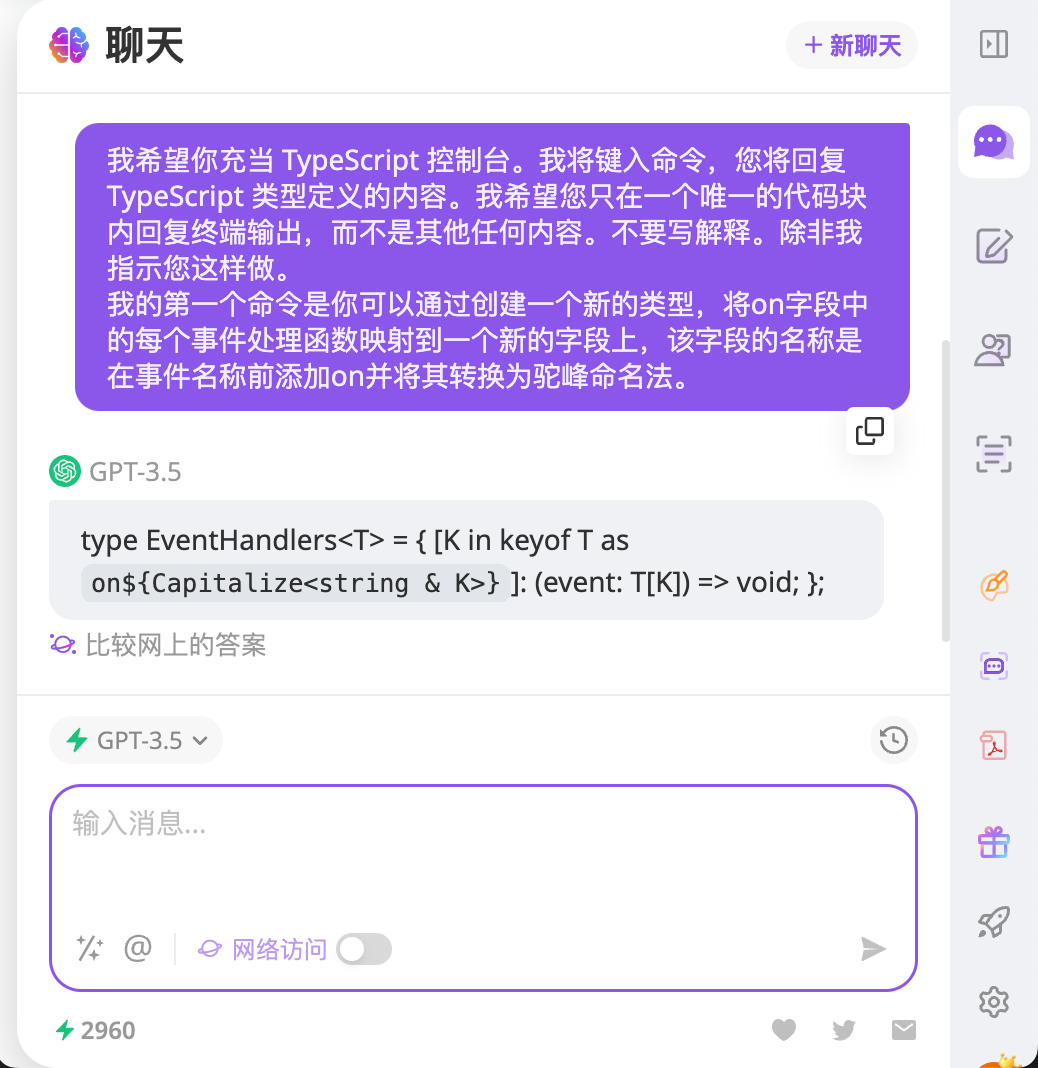
我希望你充当 TypeScript 控制台。我将键入命令,您将回复 TypeScript 类型定义的内容。我希望您只在一个唯一的代码块内回复终端输出,而不是其他任何内容。不要写解释。除非我指示您这样做。
我的第一个命令是你可以通过创建一个新的类型,将on字段中的每个事件处理函数映射到一个新的字段上,该字段的名称是在事件名称前添加on并将其转换为驼峰命名法。
结果
type EventHandlers<T> = {
[K in keyof T as `on${Capitalize<string & K>}`]: (event: T[K]) => void;
};
使用Chrome插件Sider,参见https://sider.ai/,原因是chatgpt申请较为麻烦,如果自己想申请chatgpt,可以参考https://github.com/justjavac/chatgpt。
上面的提示词,键入到Sider里,界面如下。